A web application, or web app, is a software program that runs on an Internet web page. Since web applications don’t need to be installed, they can be accessed through any device and used by multiple users. Thus, they can be useful for businesses that wish to create their own web software. But how can you solve the application development challenges that inevitably arise?
Collaboration between your technology and marketing departments will ensure you build a reliable, easy-to-use product. A Chief Technology Officer (CTO) knows the process of coding and building a customized app and a Chief Marketing Officer (CMO) understands the importance of design. Therefore, having both viewpoints in mind will help you create a web application that serves its intended users best.
To find out how Impact built its own application designed to help employees collaborate and foster company culture, check out the Impact as a Marketing & Digital Innovation Case Study.
1. Defining the Problems
Before beginning development of your web application, its planning stage will help you avoid implementation roadblocks and save time in the future. The first question any web app development team should ask is “what problems are we trying to solve?”
For instance, let’s say your organization needed to track a massive inventory and employees were often confused as to when to place item orders. The main problem a web app would solve in this case would be to provide employees with a platform where they could input the necessary inventory data, communicate with each other, and see when stock is running low.
Your goals will drive the success of your project. Therefore, ask the following questions to clearly define how your web application will serve its users:
- What is the main problem this app will solve?
- Who is this app intended for?
- What features are most important to my users?
- What resources, such as tech or a development team, will we require?
2. Finding the Right Tech and People
Depending on its size and requirements, a web application’s timeline could be three months for very simple apps to nine months or longer for bigger apps with more requirements and advanced settings.
You will need input from your development team as well as your marketing team. The developers understand how to create a product map—a visual outline of each page on your web application and how every link is connected. On the other hand, marketers can design applications that not only look good, but are intuitive to navigate.
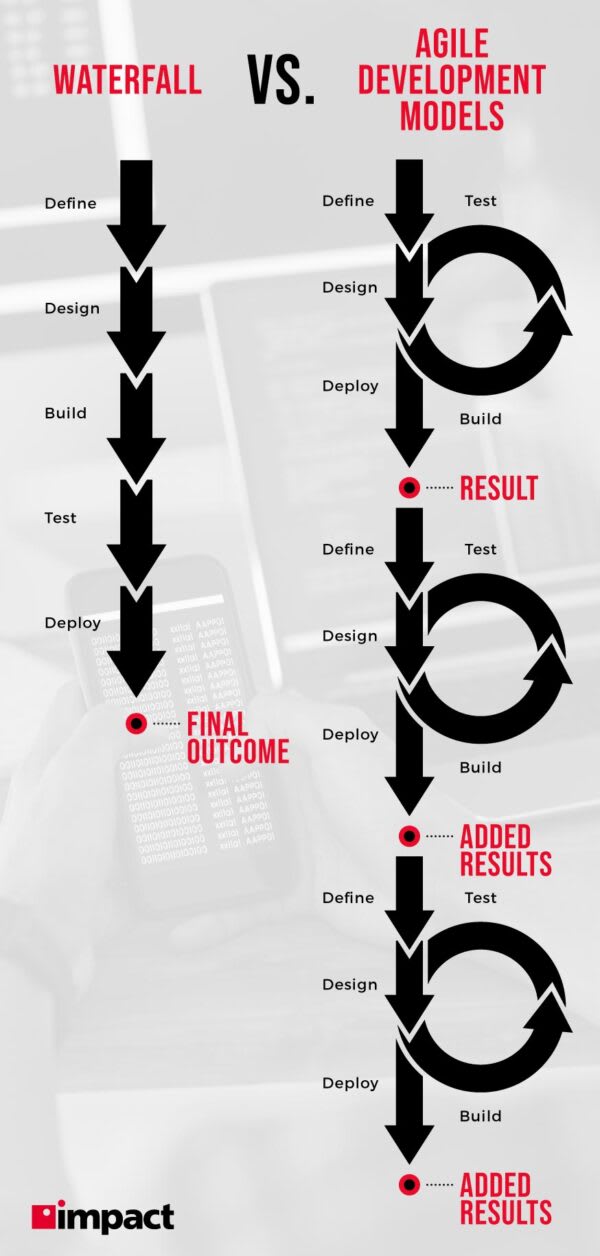
Stakeholders with a limited time frame should consider using the Agile Model of app development. This roadmap of rapid app development uses low-code to program and build apps six to ten times faster than using a traditional method.
Traditional development methodologies, such as the Waterfall Model, use a linear approach to building apps. The Agile Model takes advantage of low-code programming to quickly build a web application, get stakeholders’ input, user-test it, and rebuild the app. Its iterations based on users’ reviews means the web application will be optimized with each development phase.
3. Ensuring the App is User-Friendly
A common web application development challenge is building an app that is intuitive. For instance, if your company needs a web application that employees can use to share resources, a search bar and library page should be easily accessible.
Establish a hierarchy based on your users’ needs. The most important features should be at the top of the page, while any links, buttons, or slide-menus should be built based on the user problems you want to solve.
Another advantage of using low-code to build web applications is that it incorporates stakeholder reviews in the development process. When the product owners and intended users can interact with the app, you get real-time input that can be then be implemented into its next iteration. This way, problems are solved before the final product is delivered.
4. Optimizing Performance and Speed
People are 32% more likely to leave your site if the page load time goes from one second to three seconds, research by Google found.
Users do not want to wait for slow-loading web applications and high bounce-rates will negatively affect your SEO score. Slow sites can be caused by a number of factors such as image or video files that are too large or the wrong format, or even unclean code. So how do you solve this problem?
Consider reducing your images’ sizes, especially if your media library holds many assets. For videos, you can embed them into a page’s HTML code, so that you are not uploading the same video to every page where it will be featured.
The Agile Model also helps with this challenge since with every iteration of the web application your users can share whether it loads quickly enough so you can optimize it accordingly.
5. Making it Scalable
Businesses are always growing and fluctuating. Building a web application that can scale up with your business is important if you suddenly need to onboard an influx of employees or customers.
Accounting for scalability in the planning stage is crucial. As a stakeholder, you should share your concerns and business expectations with the developers so that they can build an app that is easily scalable and can handle an increase in traffic.
6. Maintaining Your Web Application
A challenge often faced by users of web applications is its lack of maintenance. Often, data can be no longer relevant, images become outdated, and users’ needs and preferences change.
Make sure you have a long-term team of developers as well and marketers by your side so you can update your app whenever the need arises.
After its launch, stakeholders may find bugs or problems with the application. Monitoring and testing can prevent site decay. Low-code takes care of this challenge as well, since it allows developers to write, edit, and collaborate whenever the application needs an update or new integration.
7. Preventing Cyber Threats
Cybersecurity trends show that threats increase daily, especially for businesses with proprietary or sensitive data. Particularly if the web application you are building will handle critical data, such as customers’ personal information or your company’s internal documents, you will need a cybersecurity strategy to prevent any data breaches.
To do this, ensure developers take cybersecurity into account when building the application. Its infrastructure should have layers of protection, just like the rest of your cybersecurity strategy.
Additionally, if your web application will require users to log in, implementing multi-factor authentication and strong password requirements can minimize the risk of hacking through lost user credentials.
Bottom Line
Creating a web application has a number of challenges. CTOs understand how to create an efficient and secure product while CMOs will help you ensure the final product boasts an intuitive design and information architecture.
Combining both will help you deliver a web application that your users will not only find useful, but also enjoy and repeatedly visit.
To find out how Impact built its own intuitive web application for employees by collaborating, refining, and user-testing, check out the case Impact as a Marketing & Digital Innovation Case Study.